この記事には広告を含む場合があります。記事内で紹介する商品を購入することで、当サイトに売り上げの一部が還元されることがあります。
はてなブログのサイトでビヨーンと伸縮するSNSのフォローボタンをサイドバーに設置しているサイトがありました。
カスタマイズ方法が公開されていたので自分のブログにも導入しようと試してみましたが、はてなブログ特有のアイコン(フォント)を使用しているため、うまく動かないことが判明しました。
そこでWordpress向けにカスタマイズしてみました。
下のような伸縮するボタンを設置できるようにします。
本記事で紹介しているアイコンはFont Awesome 5に対応しています。
Font Awesome 5を使用できるようにする
細かい説明を書き出すと長くなるので詳細は割愛しますが、はてなブログのカスタマイズがWordpressで適用できないのは、はてなブログ用のフォントを使用しているからです。
そのため、Wordpressで使えるアイコンを使う必要があります。
今回は、代表的なフォントである「FontAwesome 5」というフォントアイコンを使ってみます。
テーマの中ですでに「FontAwesome 5」が取り込まれている場合、本対応は不要です。
使われているかわからないという方は以降の作業をやってみてうまくいかないときにやってみても良いでしょう。
まず以下のコードをコピーします。
<link href="https://use.fontawesome.com/releases/v5.6.1/css/all.css" rel="stylesheet">
コピーしたコードを
〜中に貼り付けます。よく分からなければの直後に貼ればOKです。
これでアイコンフォントの使用準備は完了です。
headタグがどこにあるかと言うとheader.phpの中にあります。
FTPでダウンロードして直接編集するか、
WordPress:[ダッシュボード]⇒[外観]⇒[テーマの編集]⇒右側のバーの[header.php]
から編集するようにしてください。
style.cssにコードを追加
style.cssに以下のコードを追加してください。
FontAwesome5からはCSSでアイコンを表示する場合に、font-weightも合わせて指定する必要があるので注意してください。
また、アイコンの種類によって指定するfont-familyとfont-weightが異なるのでうまく表示されないときはチェックしてみてください。
/*********フォローボタン**********/
.follow-btn{
width: 100%;
margin: 5px 0px 5px 0px;
}
.follow-btn ul {
list-style: none;
display: -webkit-flex;
display: flex;
margin: 0;
padding: 0;
}
.follow-btn li {
height:100px;
width: 100%;
-webkit-transition: width 0.3s ease-out;
transition: width 0.3s ease-out;
display: -webkit-flex;
display: flex;
-webkit-align-items: center;
align-items: center;
-webkit-justify-content: center;
justify-content: center;
}
.follow-btn li:hover {
width: 200%;
}
.follow-btn li span{
line-height:2.5;
font-size:180%;
font-weight: normal;
font-style: normal;
font-weight: normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
.Twitter_btn{
background: #55ACEE;/*Twitterの背景色*/
}
.Facebook_btn {
background: #5882FA;/*Facebookの背景色*/
}
.Feedly_btn {
background: #82C36F;/*Feedlyの背景色*/
}
.Insta_btn {
background: #5F5E5E;/*Instagramの背景色*/
}
.Youtube_btn {
background: #F06A6A;/*YouTubeの背景色*/
}
.Twitter-icon:before{
font-family: "Font Awesome 5 Brands";
content: "f099";/*Twitterアイコン*/
font-weight: 400;
display: inline-block;
}
.Facebook-icon:before{
font-family: "Font Awesome 5 Brands";
content: "f39e";/*Facebookアイコン*/
font-weight: 400;
display: inline-block;
}
.Feedly-icon:before{
font-family: "Font Awesome 5 Free";
content: "f09e";/*Feedlyアイコン*/
font-weight: 900;
display: inline-block;
}
.Insta-icon:before{
font-family: "Font Awesome 5 Brands";
content: "f16d";/*Instagramアイコン*/
font-weight: 400;
display: inline-block;
}
.Youtube-icon:before{
font-family: "Font Awesome 5 Brands";
content: "f167";/*YouTubeアイコン*/
font-weight: 400;
display: inline-block;
}
.follow-btn a {
width:100%;
height:100%;
font-size: 13px;
line-height: 1;
font-weight: normal;
text-decoration: none;
text-align: center;
color: #ffffff;
-webkit-transition: all 0.3s ease-out;
transition: all 0.3s ease-out;
}
style.cssもFTPでダウンロードして直接編集するか、
WordPress:[ダッシュボード]⇒[外観]⇒[テーマの編集]⇒右側のバーの[style.css]
から編集してください。
サイドバーにウィジェットを追加
最後に、サイドバーにウィジェットを追加して、伸縮するサイドバーを設置します。
ボタンは3つか4つぐらいがちょうど良いので自分にとって不要なボタンは外してください。
また、このHTMLの並びがボタンの並びになるので変えたい人は順番を入れ替えてください。
リンク先のURLを自分用に変更
以下のコードの「 」部分を自分用にカスタマイズしてください。
<div class="follow-btn">
<ul>
<!--Twitterボタン-->
<li class="Twitter_btn">
<a href="https://twitter.com/intent/follow?screen_name=「自分のtwitterID(@を除く)」" target="_blank" style="color:#ffffff" ><span class="Twitter-icon"><br /></span>Twitter</a></li>
<!--Facebookボタン-->
<li class="Facebook_btn">
<a href="「FacebookページのURL」" target="_blank" style="color:#ffffff" ><span class="Facebook-icon"><br /></span>Facebook</a></li>
<!--Feedlyボタン-->
<li class="Feedly_btn">
<a href="「FeedlyのURL」" target="_blank" style="color:#ffffff" ><span class="Feedly-icon"><br /></span>Feedly</a></li>
<!--Instagramボタン-->
<li class="Insta_btn">
<a href="https://www.instagram.com/「Instagramのユーザ名」/?ref=badge" target="_blank" style="color:#ffffff" ><span class="Insta-icon"><br /></span>Instagram</a></li>
<!--YouTubeボタン-->
<li class="Youtube_btn">
<a href="http://www.youtube.com/channel/「チャンネルID」?sub_confirmation=1" target="_blank" style="color:#ffffff" ><span class="Youtube-icon"><br /></span>YouTube</a></li>
</ul>
</div>
Twitterの確認方法
TwitterのIDはログイン時にも必要なので覚えている人が多いでしょう。
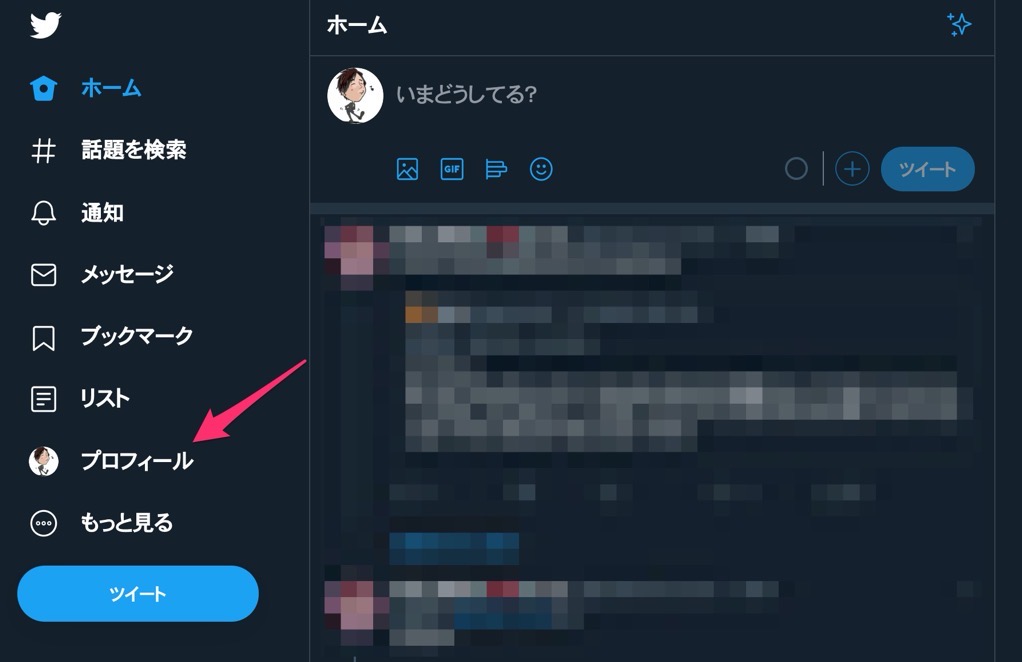
確認したい場合は、プロフィールボタンを押します。
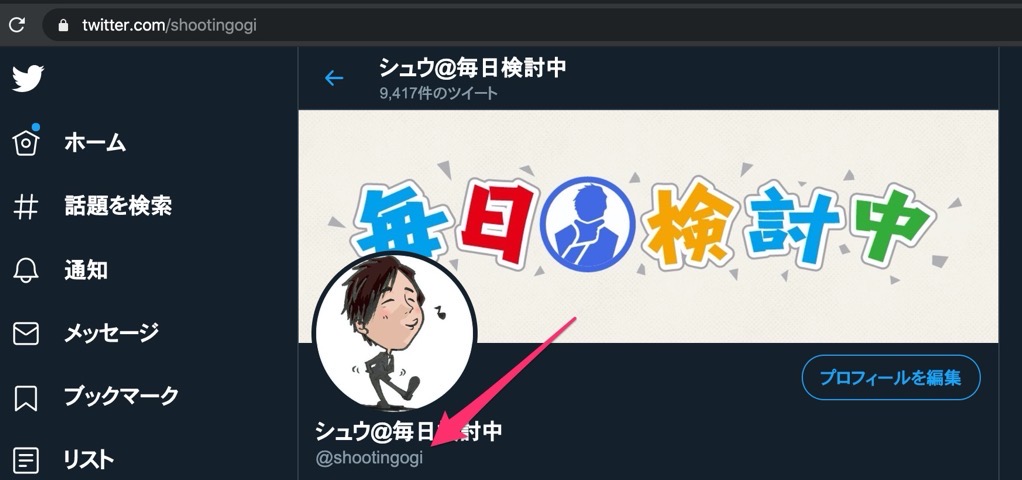
表示されたプロフィールの名前の下にIDが表示されています。
Instagramの確認方法
Instagramのユーザ名を確認するにはInstagramをパソコンで表示させます。
そして、右上のプロフィールのボタンをクリックします。

表示されたURLの「instagram.com/」以降の部分をコピーしてください。

Youtubeの確認方法
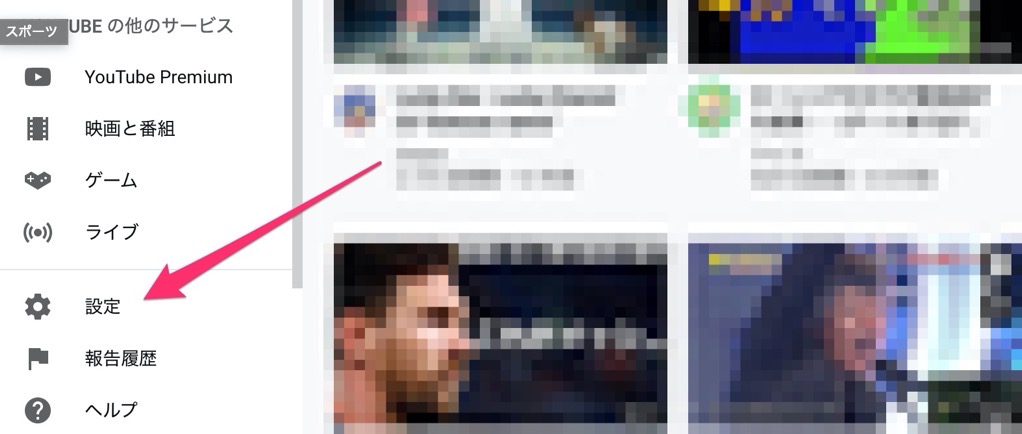
まず、公開用のGoogleアカウントに切り替え、設定を開きます。
さらに詳細設定を開きます。
チャンネルIDが表示されているのでコピーします。
修正したコードをウィジェットに追加
カスタマイズが完了したコードをサイドバーのウィジェットに追加します。
ウィジェットはWordpressの管理画面の[外観]⇒[ウィジェット]から開いてください。
「テキスト」を追加してその中にさきほどのカスタマイズしたコードを貼り付けてると追加した場所にSNSのフォローボタンが設置されます。
今日のまとめ
伸縮するSNSフォローボタンを追加するカスタマイズを紹介しました。
元のボタンには、はてなの読者登録ボタンがありましたが、Wordpressには不要なので除外し代わりにInstagramのボタンとYouTubeのボタンを追加してみました。
ブログだけでなく様々なSNSを使っている方は使ってみてはいかがでしょうか。
- [kanrenl id = "14316"]
- [kanrenl id = "13260"]
- [kanrenl id = "10321"]