この記事には広告を含む場合があります。記事内で紹介する商品を購入することで、当サイトに売り上げの一部が還元されることがあります。
勢いやノリにまかせて書いてしまったけどサイトのテーマには合わない。でも別のサイトを立ち上げるほどネタが続く気がしないという扱いに困る記事を作ってしまったことはないでしょうか。
作成した記事はindexされることでgoogleに認識され、検索からアクセスが来るようになりますが、記事の質が低かったりサイト全体のテーマに合わない記事があるとかえってページ全体の評価を下げてしまうことがあります。
そんなときはnoindex化することでindexの対象外としつつ、ページランクの受け渡しができるようになります。(noindexだけ設定しnofollowは設定しなければ、ロボットの巡回は行われるため、noindexを設定しているページに発リンクがあれば、ページランクは渡されます。)
![]() シュウ
シュウ
サイトのテーマには合わなくても、渾身のネタ記事なので残したいとか、検索エンジンからは流入がなくても必要な記事なので残したいときってありますよね。
WordPressでnoindex化を行う場合は、個別の記事ごとにmetaタグを埋め込んだり、プラグインで設定する必要があり、どの記事がnoindexになっているか判別が面倒です。
そこで特定のカテゴリを選択したときにnoindexとなる設定を実装することにしました。
1つの記事に複数のカテゴリを設定するのはSEO上、良くないと言われています。
そこでタグの選択でnoindexを設定する方法を追記しました。
- [kanrenl id = "8853"]
- [kanrenl id = "8140"]
- [kanrenl id = "12673"]
カテゴリでnoindexを設定する方法
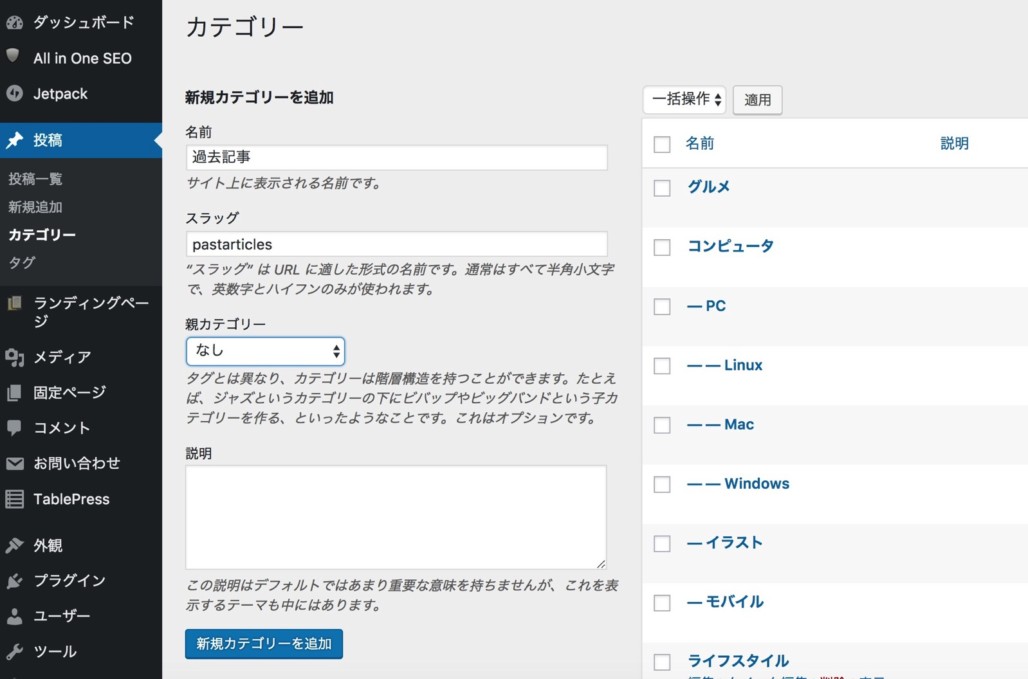
まずは投稿記事にnoindexを割り当てるカテゴリを作ります。
今回は、過去記事というカテゴリ名で作ってみました。

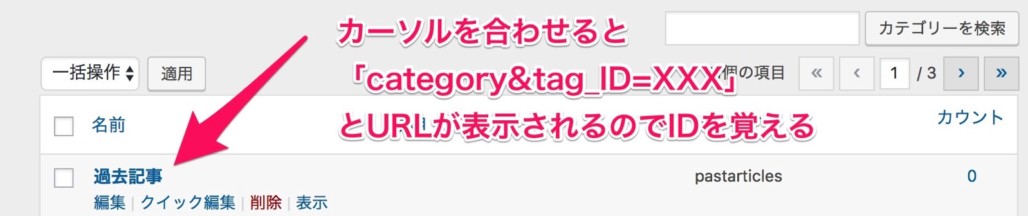
次に作成したカテゴリ名のところにマウスカーソルを移動します。
すると、表示されるURLの中に「category&tag _ID=XXX」と表示される部分があるのでその数字を記録します。

下のXXXとなっているところに記録したIDと置き換えて、追記します。
追記先はどこでも良いですが、従来のnoindexの表示位置である<header>内にある方が望ましいでしょう。
多くのテーマではheader.phpというファイルが用意されているので追記すると良いでしょう。
どうしても見つからない場合はfunction.phpに記載しても動きます。
<?php
if(in_category(XXX)){
echo '<meta name="robots" content="noindex,follow">';
}
?>
noindex用と通常の複数カテゴリを設定してもnoindexは有効
カテゴリを設定したときにどのように動作するか確認していきましょう。
設定が機能しているかはページのソースを表示すれば確認することができますが、Chromeの拡張機能である「NoFollow」を使えばすぐに確認することができます。
カテゴリが「元のカテゴリ」のみの場合
まずは設定を反映する前の状態を確認します。
こちらの記事では「グルメ」というカテゴリを設定しています。
記事の右上にも「グルメ」と表示されていますね。

ソースの表示をして「noindex」で検索してもこのように表示されており、noindexが適用されていないことがわかります。
また拡張機能であるNoFollowも無反応です。

カテゴリを「過去記事」のみにした場合
次にカテゴリを「グルメ」から「過去記事」に変更してみました。
この場合は、記事の右上の表示が「過去記事」になっていますね。

ページのソースを表示した場合にもnoindexが適用されているのがわかります。

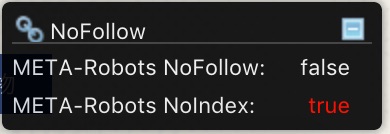
NoFollowもこのように反応しており、noindexが適用されているのがこちらでも確認できますね。

カテゴリを「元のカテゴリ + 過去記事」にした場合
最後に元々適用されていたカテゴリである「グルメ」と「過去記事」の両カテゴリを適用してみました。
右上に表示されるカテゴリは1つだけなのでグルメが表示されています。

しかし記事下にあるカテゴリとタグの表示の中では、このように「グルメ」も「過去記事」も適用されていることが確認できました。

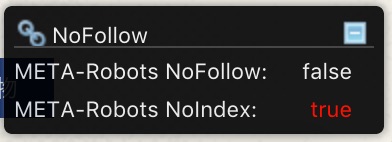
NoFollowで確認した結果、こちらもnoindexが適用されており、元のカテゴリとnoindex用の両カテゴリを適用した場合でもnoindexが付与可能であることがわかりました。

タグでnoindexを設定する方法
元のカテゴリの一覧に記事を残したままnoindex用のカテゴリを追加すると、1つの記事に複数のカテゴリを設定することになります。
1つの記事には1つのカテゴリを設定するほうが望ましいと言われています。カテゴリは1つのままで横断的にnoindexを設定するため、タグでnoindexを追加してみましょう。
手順自体はカテゴリでやった方法とほとんど同じです。
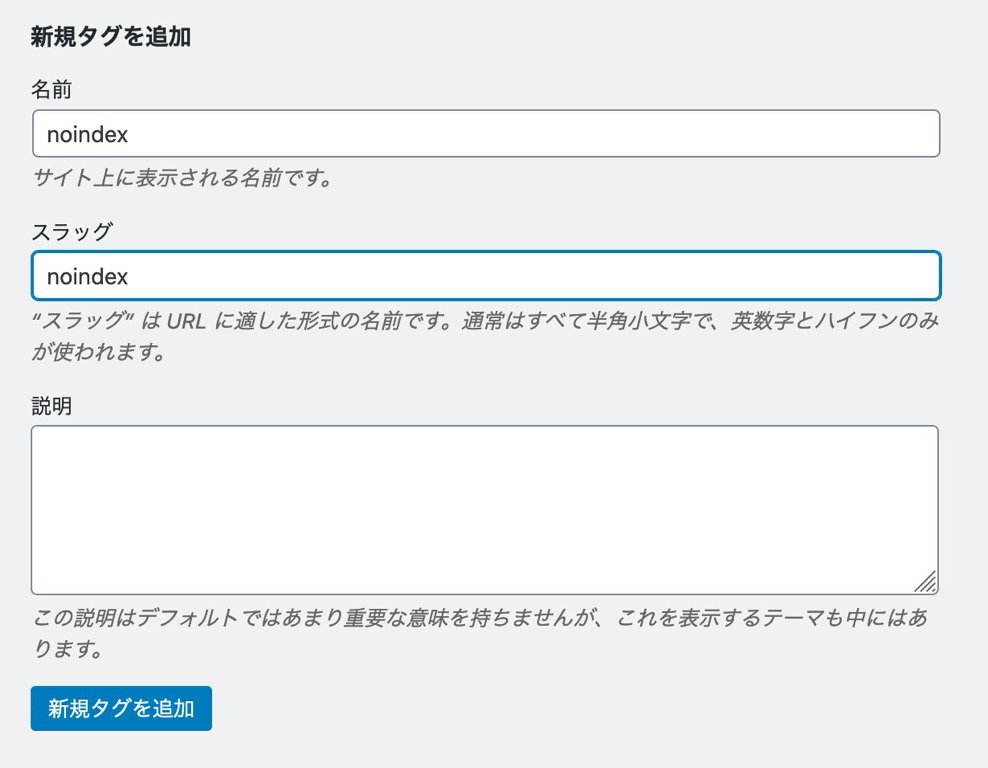
まずはnoindexに設定するようのタグを作成します。
ここではシンプルにnoindexとしてみました。

次に作成したタグ名のところにマウスカーソルを移動します。
タグの場合は、表示されるURLの中にある「post_tag&tag_ID=XXX」というところのIDの数字を記録しておきます。

こちらもカテゴリのときとほとんど同じですが、下のXXXとなっているところに記録したIDと置き換えて、追記します。
カテゴリではin_categoryで対象の記事を判断していましたがタグの場合はhas_tagを使って実現します。
<?php
if(has_tag(XXX)){
echo '<meta name="robots" content="noindex,follow">';
}
?>
noindexのタグを設定した記事でソースを表示すると、意図したとおりnoindexが追加されていることを確認できました。

今日のまとめ
noindexを適用しようとすると1記事ずつ適用しなければならず非常に手間だったのであまり読まれていない記事や評価を下げそうな記事はすべて削除していました。
しかし、個人的には思い入れがあるけど文字数が増やせそうにない記事や記録的な記事もあったのでなんとか残せないかなと考えていたところ、このような形で残すことができるようになりました。
カテゴリやタグのIDさえわかれば指定したカテゴリ全体をnoindexにすることができるので、既存のカテゴリにも適用可能です。
特化ブログとして一時的に運営方針を変えたいときなどにも活用してみてはいかがでしょうか。