この記事には広告を含む場合があります。記事内で紹介する商品を購入することで、当サイトに売り上げの一部が還元されることがあります。
画像の管理はFlickrを使っていましたが、2019年2月5日からFlickrの写真保存枚数が上限1,000枚(変更前は枚数ではなく1TB)となってしまいました。
1,000枚以上保存してある場合、最新の1,000枚を残してデータが消えてしまいます。
そこで自サーバ内に画像データを移行することにしました。
画像をクリックしたときにパッと出て、見栄えを良くするには「LightBox」や「FancyBox」などのプラグインなどが有効ですが、どちらを使うにしてもメディアリンク(リンク付きの画像ファイル)としなければなりません。
MarsEditのデフォルト設定ではメディアリンクの設定がないため、自分でその設定を追加する必要があります。
MarsEditでメディアリンクを設定
この設定が本題となります。
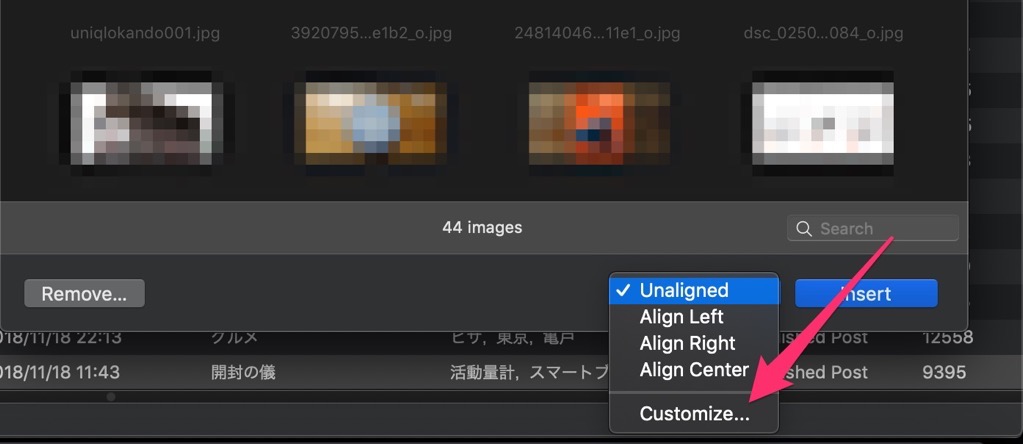
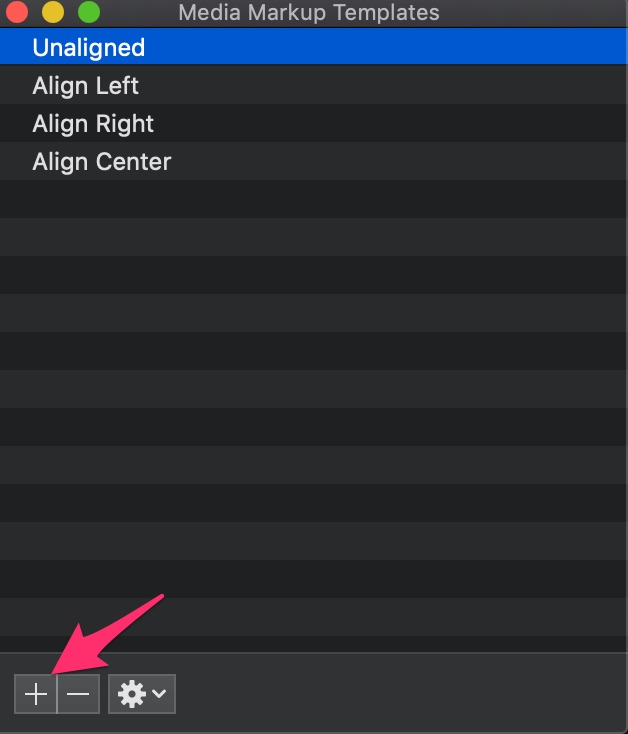
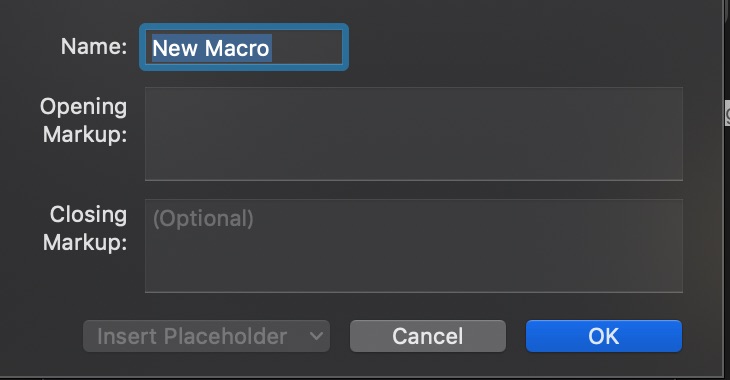
全て1から設定するのは大変なので既存の設定をベースに作ると良いでしょう。
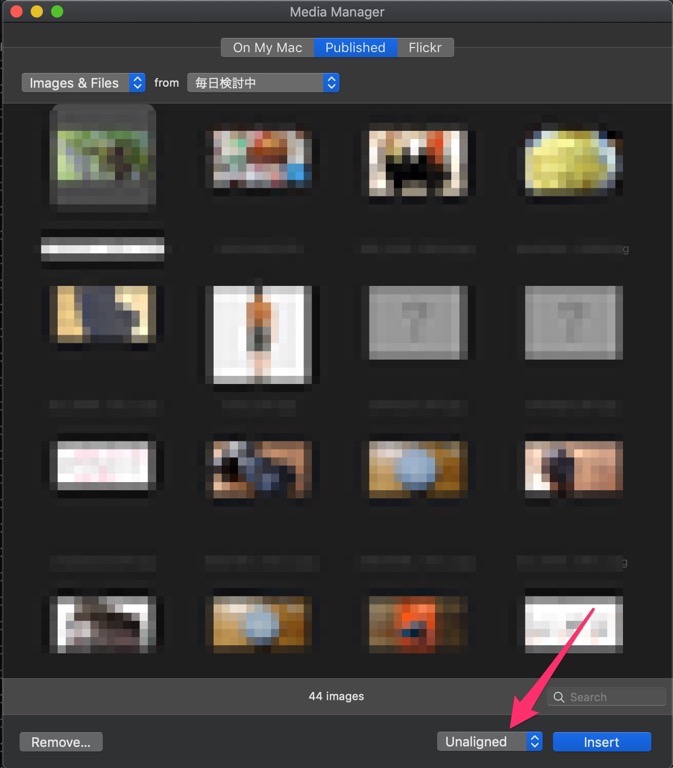
私の場合は、もともとUnalignedを使っていたのでUnalignedをベースに作成します。
こちらが既存で存在するUnalignedの設定です。
<img src="#fileurl#" alt="#alttext#" title="#displayname#" border="0" width="#imgwidth#" height="#imgheight#" />これに対して前後に<a>タグを追加するのがメディアリンクの設定です。
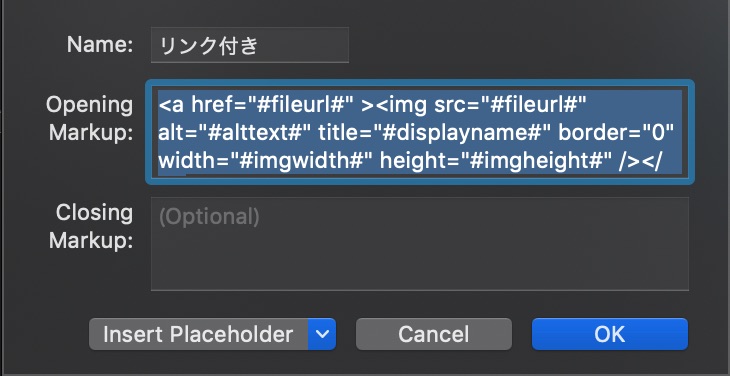
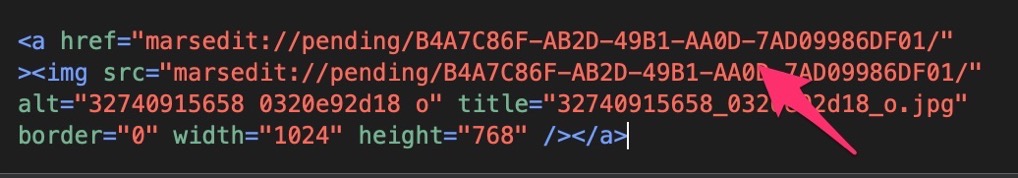
<a href="#fileurl#" ><img src="#fileurl#" alt="#alttext#" title="#displayname#" border="0" width="#imgwidth#" height="#imgheight#" /></a>
見切れてしまっていますが、このようになっていればOKです。
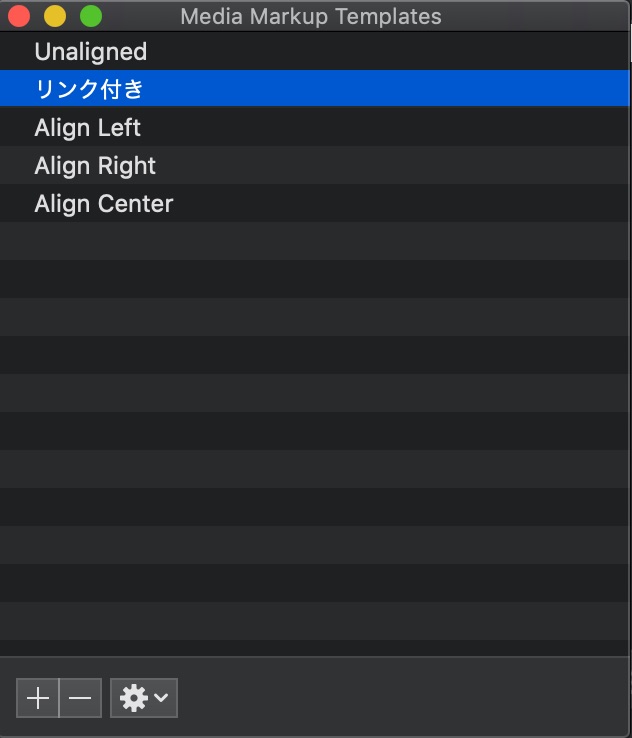
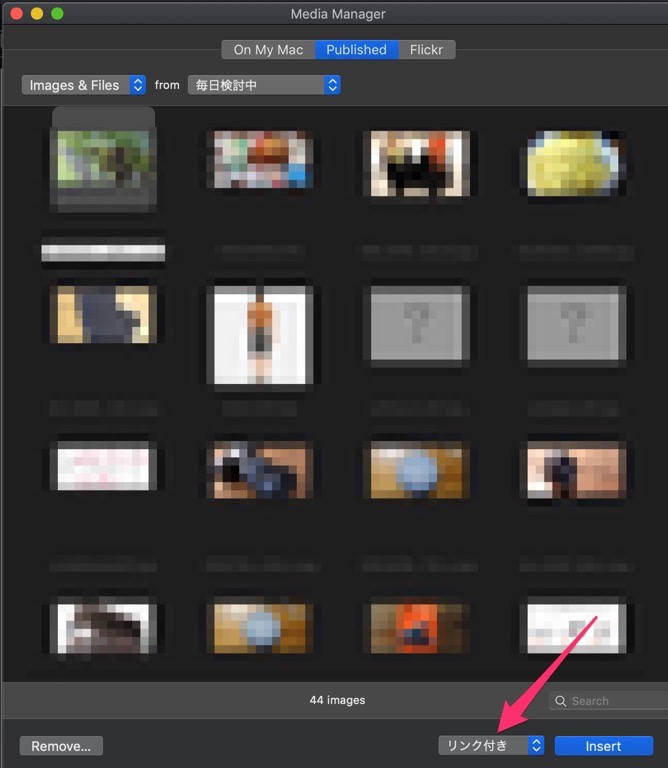
名称は自分でわかりやすいものをつけましょう。今回は「リンク付き」としました。
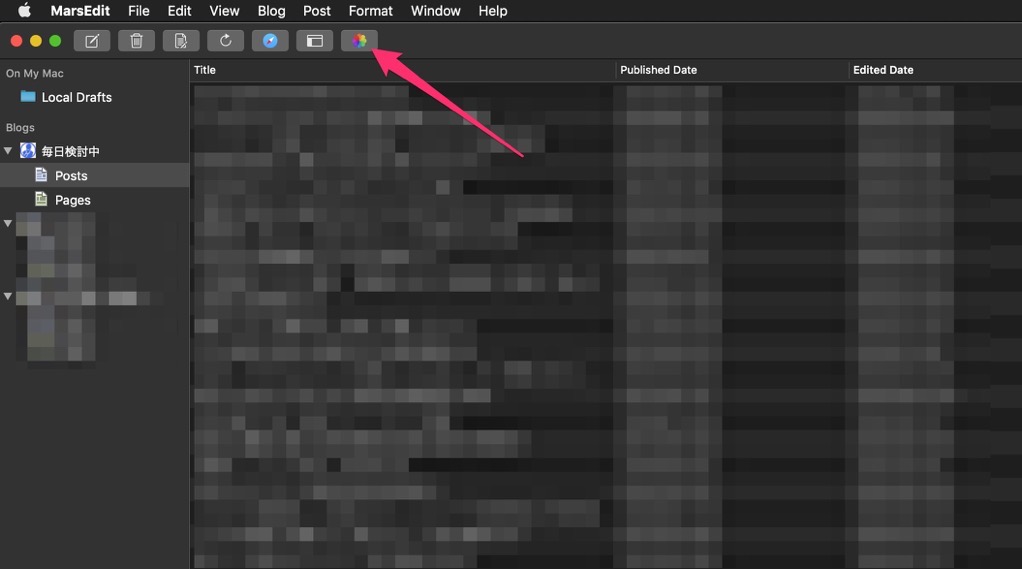
メディアリンクで画像を入れる
メディアリンクで画像が挿入できているか確認してみましょう。
画像を挿入する際に、さきほど追加した設定が選択されているか確認します。

この状態でInsertをするとメディアリンク、すなわち<a>タグ付きで画像が挿入されていることが確認できます。

「LightBox」や「FancyBox」を使っていると画像がポップアップで動きました。
これでメディアリンクの設定が正しく出来ていることが確認できました。

今日のまとめ
MarsEditでは元々なかったメディアリンクの設定を新しく追加してみました。
パット見は面倒そうですが、一つ設定を作るだけなので意外と難易度は高くありません。
Macでブログの執筆をしている人は設定してみてはいかがでしょうか。